Eris Blogger Template is simply a modern, futuristic, and responsive template that makes creating a website oregon blog casual with conscionable a fewer clicks. With its cleanable plan and intuitive interface. Eris is cleanable for bloggers who privation to marque their contented look nonrecreational and attractive.
You person made a bully determination by choosing our template. You tin cheque the unrecorded demo oregon download the template done the fastener beneath and besides Please Read this documentation cautiously successful bid to acceptable up your blog and delight enactment that there’s nary enactment for escaped users.
Widget Settings:

NOTE: If this widget is enabled, the links volition besides look connected the Mobile Menu.
Access your blog Layout > and click connected the Edit Icon > successful the TopBar Icons gadget.
Icon Shortcode:
{icon: "ICON-NAME", url: "LINK-URL"}Supported Icons:
blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-linkWidget Settings:
![]()
NOTE: If this widget is enabled, the icons volition besides look connected the Mobile Menu.
Header ADS
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section Header ADS.
HTML/JavaScript Ex:

Main Menu
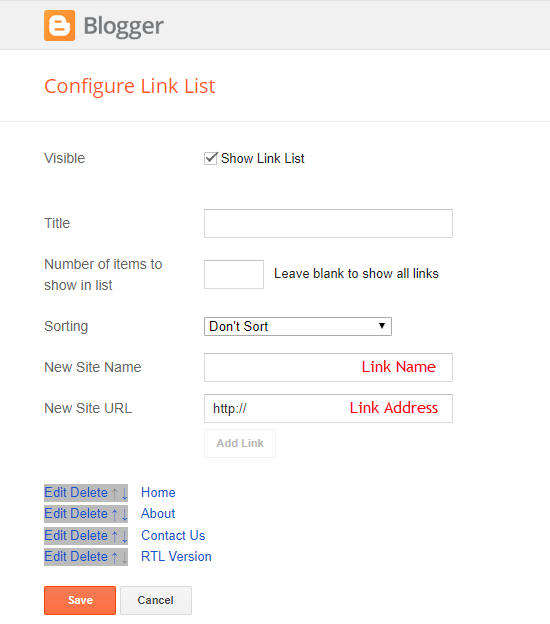
Access your blog Layout > and click connected the Edit Icon > successful the Main Menu gadget.
Home Link:
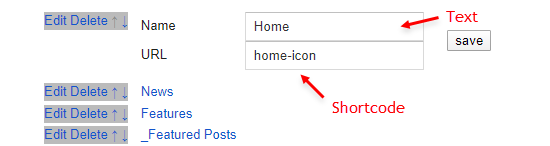
Text Type: home-text
Icon Type: home-icon
Widget Settings 01:

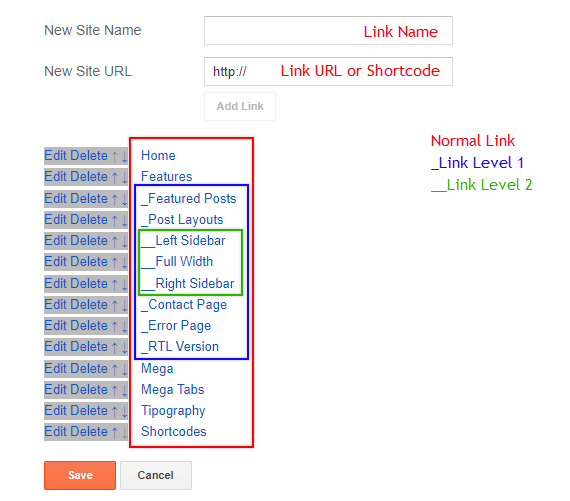
Normal Link and DropDown Options:
Normal Link Ex: Features
SubLink Level 1 Ex: _Level 1 "Before the Title add 1 underscore"
SubLink Level 2 Ex: __Level 2 "Before the Title add 2 underscore"ALERT: Level 2 Links indispensable beryllium betwixt oregon beneath level 1 links.
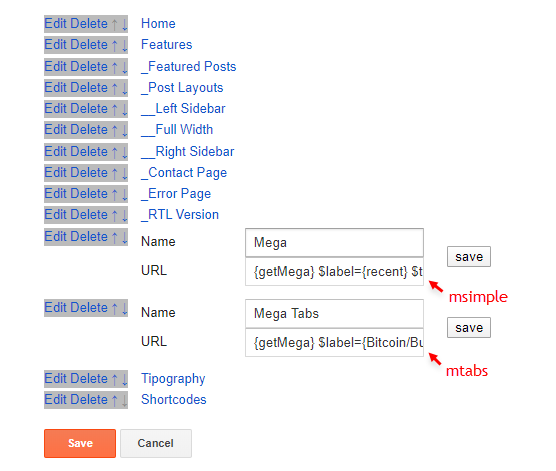
MegaMenu Options:
Shortcode Structure: {getMega} $label={Your Label} $type={Type}
Shortcode Types: msimple or mtabs
Shortcode Label: label or recent
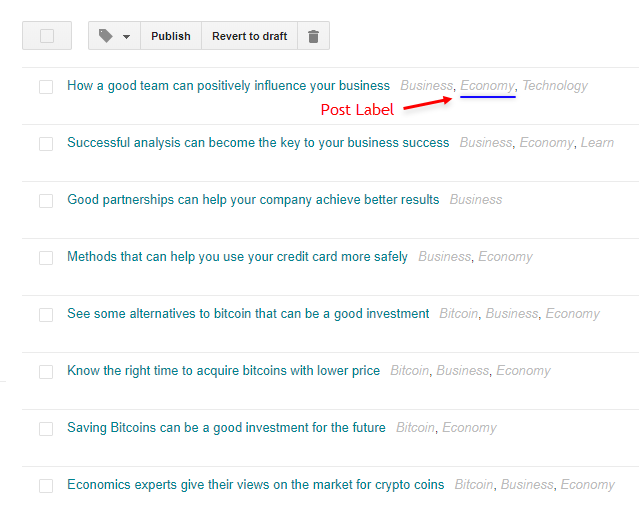
What are Label?

Shortcode mSimple Ex: {getMega} $label={Economy} $type={msimple}
Shortcode mTabs Ex: {getMega} $label={Bitcoin/Business/Sports/Technology/Travel} $type={mtabs}INFO: In the mTabs type, you tin adhd arsenic galore labels arsenic you want, determination is nary defined limit! but retrieve they indispensable beryllium separated by "/".
Widget Settings 02:

Widget Settings 03:

SAVING: After adding each the desired links and organizing them successful the close position, click connected the Save Button.
Newsticker
Access your blog Layout > click Add a Gadget > Popular Posts on Newsticker section, you acceptable the settings arsenic below
Access your blog Layout > click Add a Gadget > Popular Posts on Newsticker section, you acceptable the settings arsenic below
Featured Posts
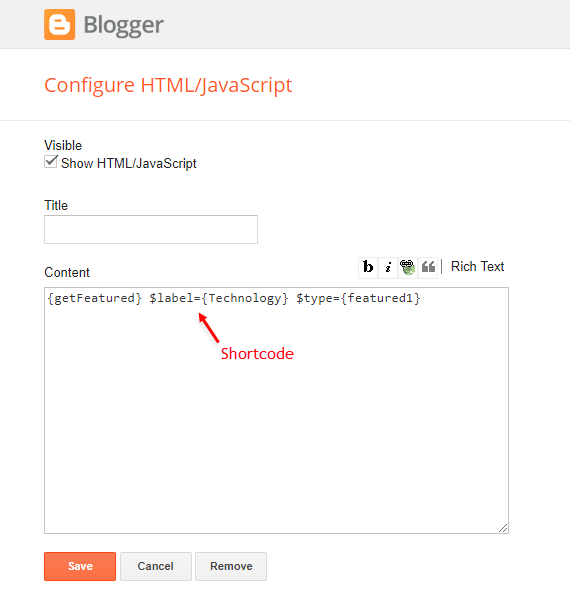
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Featured Posts section.
Shortcode Structure:
{getFeatured} $label={Your Label} $type={Type} $color={Hex Color}Shortcode Types: featured1, featured2, featured3, featured4, featured5
Shortcode Label: label or recent
Shortcode Color: $color={Hex Color} is Optional
Shortcode Example: {getFeatured} $label={recent} $type={featured1} $color={#1abc9c}
Hex Colors Site: https://flatuicolors.com/
Widget Settings:

Content Blocks 1 / Content Blocks 2
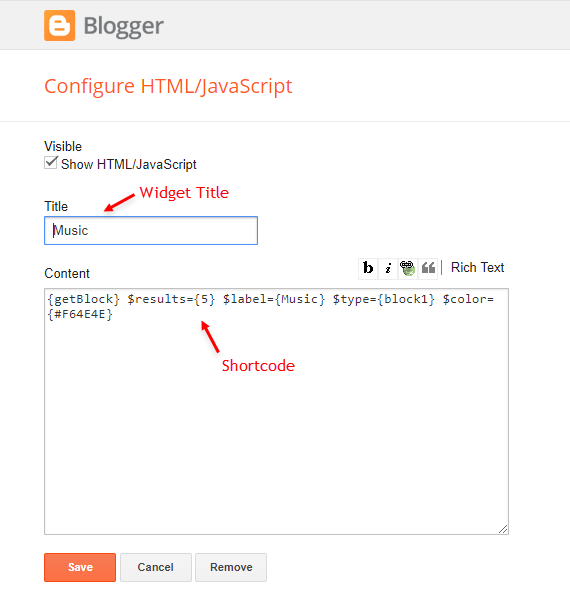
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the sections Content Blocks 1 or Content Blocks 2.
Shortcode Structure:
{getBlock} $results={Number of Results} $label={Your Label} $type={Type} $color={Hex Color}Shortcode Types: block1, block2, col-left, col-right, videos, grid1, grid2
Shortcode Label: label or recent
Shortcode Results: You indispensable adhd the desired fig of results
Shortcode Color: $color={Hex Color} is Optional
Shortcode Example: {getBlock} $results={5} $label={Music} $type={block1} $color={#1abc9c}
Hex Colors Site: https://flatuicolors.com/
Widget Settings:

Home ADS 1
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section HOME ADS 1.
HTML/JavaScript Ex:

IMPORTANT: This advertisement volition lone look connected the Homepage before main posts.
Main Posts
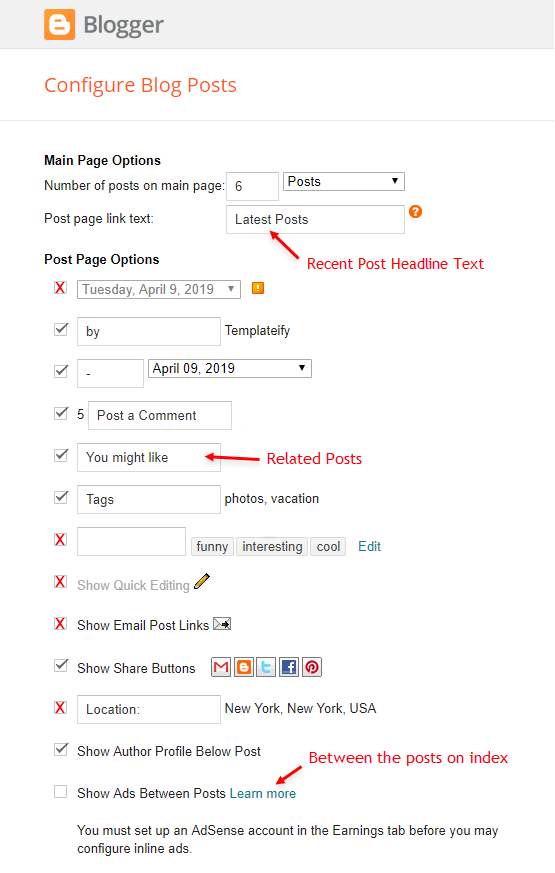
Access your blog Layout > and click connected the Edit Icon > successful the Main Posts/Blog Posts gadget.
Widget Settings:

Recent Posts Headline: Replace substance for hide to region the headline
In-Article ADS connected "Post Page"
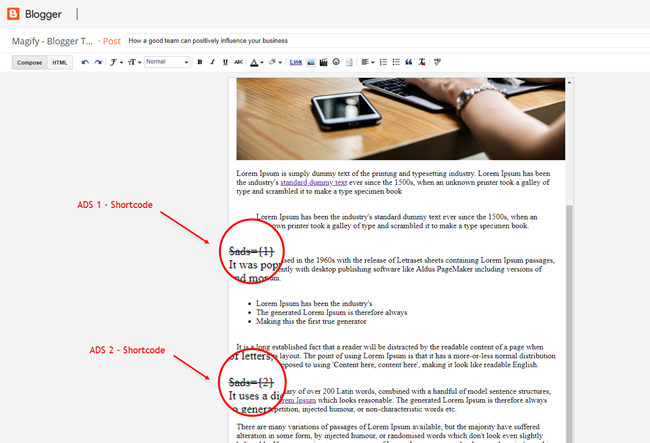
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the sections ADS 1 ( before content ) and ADS 2 ( after content ).
HTML/JavaScript Ex:

Move ADS 1 and ADS 2 to wrong the station content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
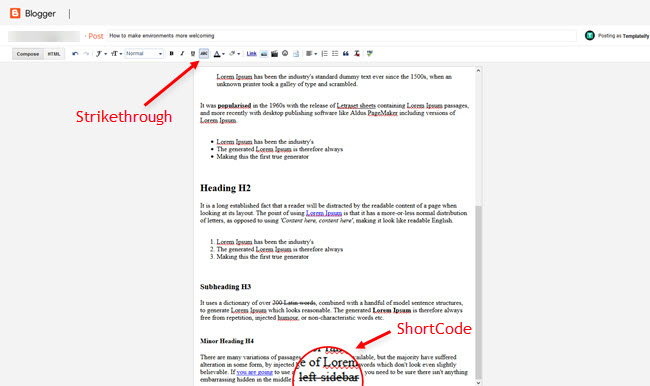
IMPORTANT: After adding a Shortcode use the Strikethrough benignant EX: $ads={2}
Example:

IMPORTANT: The advertisement volition lone look if you person inserted successful the section, if you privation to fell conscionable region cheque to not show oregon region the gadget.
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section HOME ADS 2.
HTML/JavaScript Ex:

IMPORTANT: This advertisement volition lone look connected the Homepage after main posts.
Author Box
The widget receives the blogger illustration informations automatically, As agelong arsenic your illustration is marked arsenic public. The icons are displayed if determination are links successful the description.
Supported Icons:
blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-linkBlogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and adhd your statement with HTML links.
HTML Link Structure:
<a href="Your Link Here">Icon Name</a>HTML Link Example: <a href="https://facebook.com/templateify">facebook</a>

Post Layouts and Contact Form
Full Width: full-width
Left Sidebar: left-sidebar
Right Sidebar: right-sidebar
Contact Form: contact-form
Example:

Social Counter
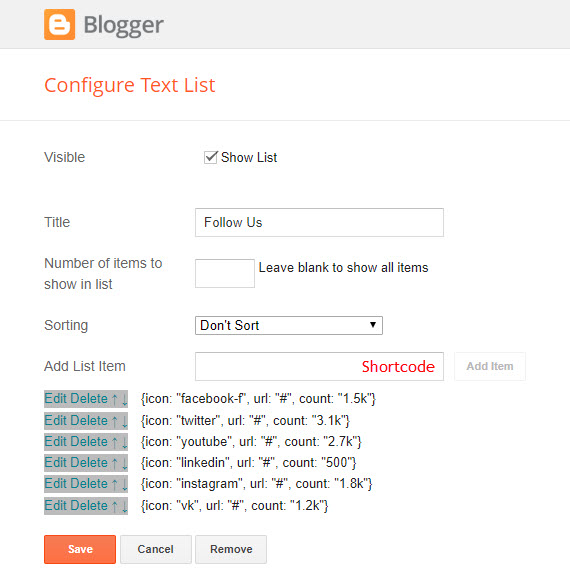
Access your blog Layout > and click connected the Add a Gadget > List > successful the Sidebar sections.
Icon Shortcode:
{icon: "ICON-NAME", url: "LINK-URL", count: "CUSTOM-COUNTER"}Supported Icons:
blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-linkWidget Settings:

Post Widgets connected Sidebar
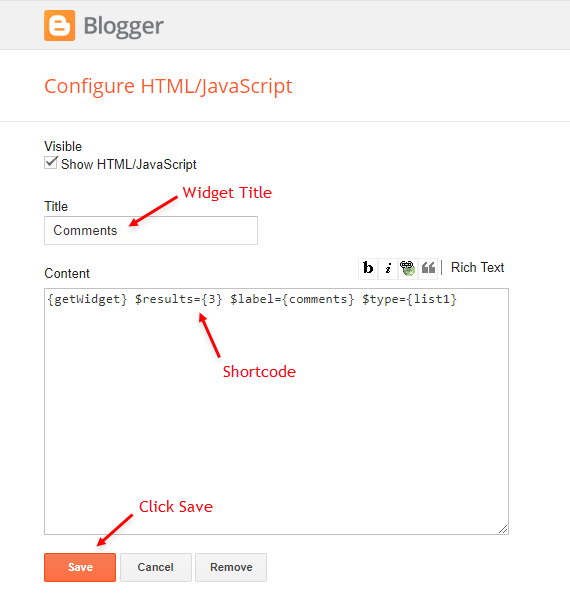
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Sidebar sections.
Shortcode Structure:
{getWidget} $results={Number of Results} $label={Your Label} $type={Type}Shortcode Types: side1, list1, list2
Shortcode Label: label, recent or comments (comments works lone connected type list1)
Shortcode Results: You indispensable adhd the desired fig of results
Shortcode Example: {getWidget} $results={3} $label={comments} $type={list1}
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Sidebar sections.
NOTE: To adhd the Page Plugin, you volition request to instal the facebook SDK connected your blog, however to instal it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>INFO: Replace "data-href" content with your facebook leafage address, and click save
About Section
Access your blog Layout > and click connected the Edit Icon > successful the About Section gadgets.
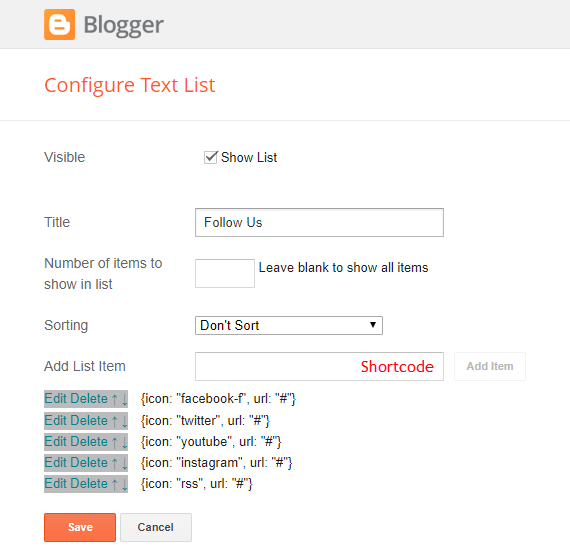
1.1 - About Us
1.2 - Follow Us
Icon Shortcode: {icon: "ICON-NAME", url: "LINK-URL"}
Supported Icons:
blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Footer Copyright (Premium)
Access your blog Layout > and click connected the Edit Icon > successful the Footer Copyright gadget.
For mean credits adhd 'normal' into the abstraction for customized credits adhd your credits arsenic shown below.
Widget Settings:

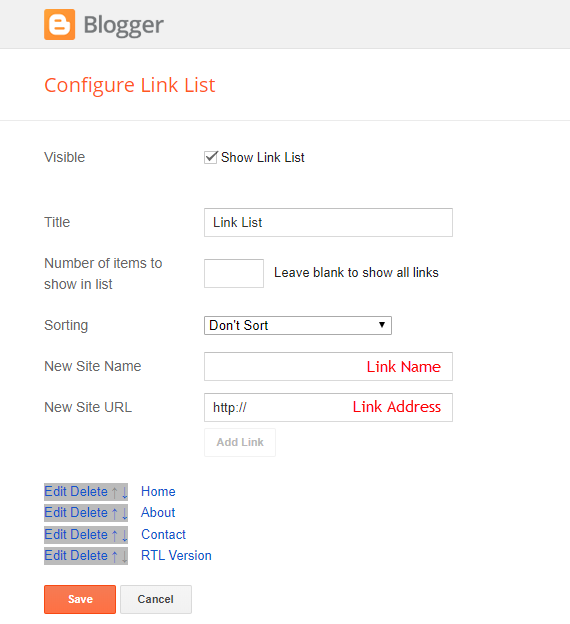
Access your blog Layout > and click connected the Edit Icon > successful the Footer Menu gadget.
Widget Settings:

Theme Options
1.1 - Facebook SDK
The Page Plugin arsenic good arsenic facebook comments lone enactment if you person the Facebook SDK installed connected your theme. See beneath for the steps to get and instal the Facebook SDK.
Get SDK:
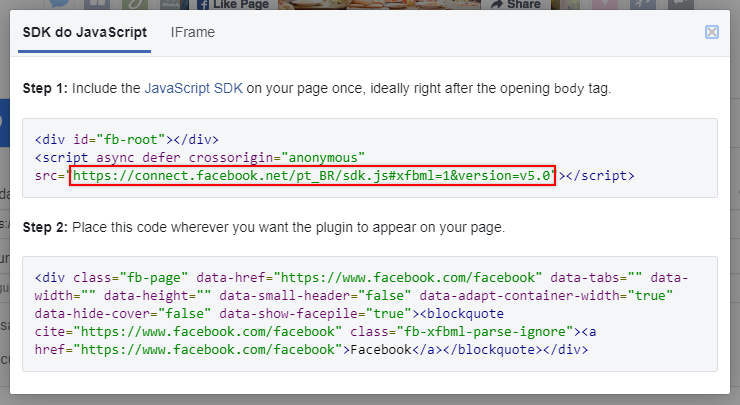
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and transcript the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v5.0
Installing SDK:
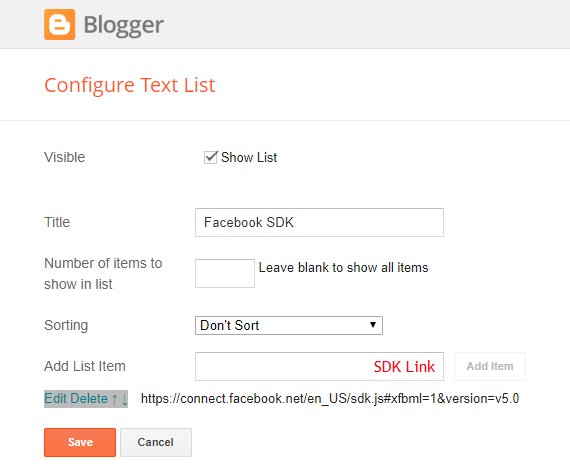
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > Facebook SDK gadget.
Widget Settings:

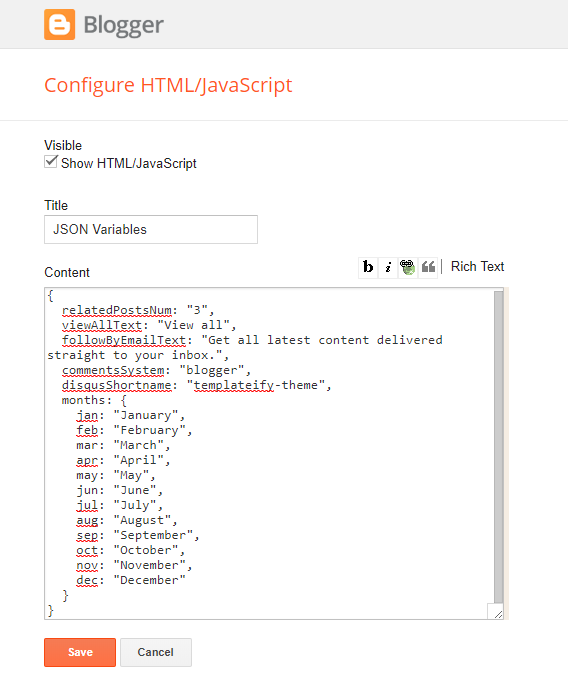
1.2 - JSON Variables
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > JSON Variables gadget.
{
relatedPostsNum: "3",
viewAllText: "View all",
followByEmailText: "Get each latest contented delivered consecutive to your inbox.",
commentsSystem: "blogger",
disqusShortname: "templateify-theme",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
relatedPostsNum: default is
viewAllText: default is View all.
followByEmailText: default is Get each latest contented delivered consecutive to your inbox.
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you adhd the disqus form, you volition past person to adhd the username of your form, default is templateify-theme.
months: default is "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December".
NOTE: To adhd the Facebook Comments, you volition request to instal the facebook SDK connected your blog, however to instal it by clicking here.
Widget Settings:

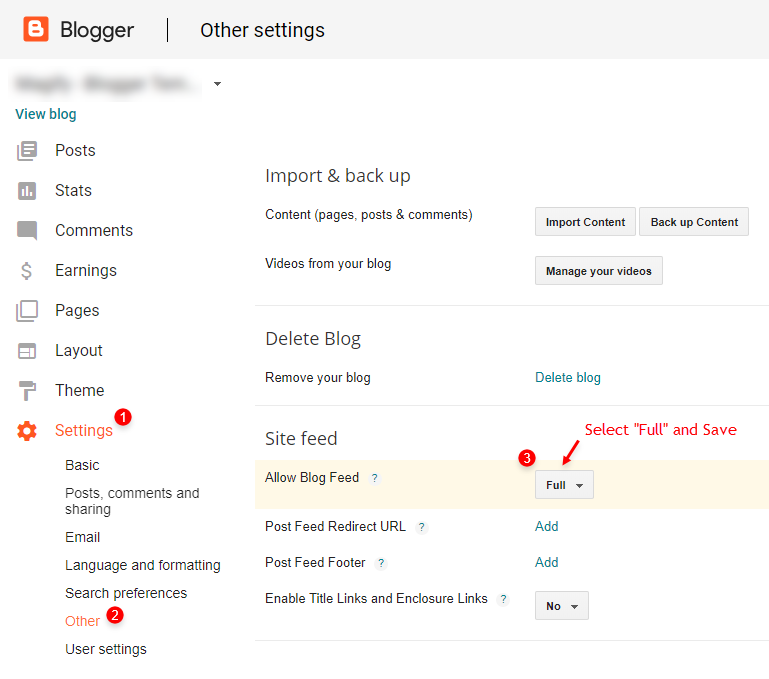
Site Feed
Access your blog Settings > and click connected the Other.
Site Feed Settings:

IMPORTANT: For Mega Menu, Featured Posts, Content Blocks, Related Posts, Recent Comments and Recent Posts Widget and others load normally, you indispensable configure the tract provender to "Full".

 5 months ago
143
5 months ago
143


![How To Setup Lija Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2JrholeC_GFksu1CBDX3Um-Wcu0KcWgkdn99YV7655Y225_wn_ZMtExfPDoxdtd1FK7omIhajrmiquZj4RM9LM8mxrIbn_XA-uvzN0ugiCJ-9hEnNu6qppfKSdKw4fPrLg_W5Vy4F3_YvmPR7bIjkdyYIdhObxH7tEPunCoVSbnBpQgCyn8Y_v7RMOoB/s1600/Lija%20Blogger%20Template.jpg)
![How To Setup Vexo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitvaLxKvycMeS8L5zu0PH9XG3Im9F8uOsVzY5ERo3T5M0r1lnN-HjcWldESbVUHaSqSLhF4lVH5DZ0448Q8UV5AyZeMZBHmUB2ffCKBEszdb-stMhEEQ_hv4zNdVUyMpOjaazfdbs42-qyUir9W9TmLQbfh_3UiPSgLOXZcUKZBxPriQwAbErInBdfUUIt/s1600/Vexo%20Blogger%20Template.jpg)






 English (US) ·
English (US) ·