SEO X Blogger Template is simply a almighty and modern blogger template by SoraTemplates, designed for SEO optimization and fast-loading performance. It offers a clean, nonrecreational layout with a responsive design, ensuring seamless idiosyncratic acquisition crossed devices. With built-in schema markup, precocious customization options, and a mobile-friendly interface, SEO X enhances hunt motor rankings portion maintaining an elegant look.
You tin cheque the unrecorded demo oregon download the template done the fastener beneath and besides Please Read this documentation cautiously successful bid to acceptable up your blog and delight enactment that there’s nary enactment for escaped users.
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the nexus adhd "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the nexus adhd "__") 2 underscore

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

b) With Popular Post
Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.
Example:

Main Author Intro
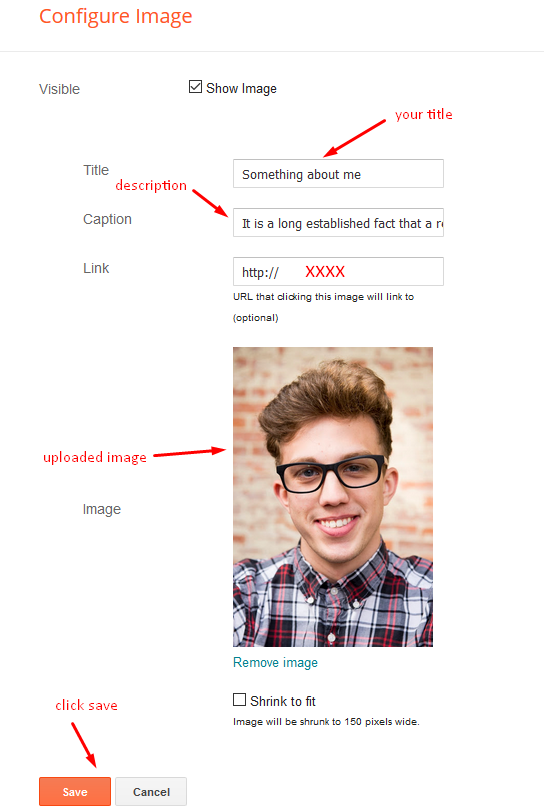
Access your blog Layout > click Edit icon > on Main Author Intro widget's.
Something astir me EX:

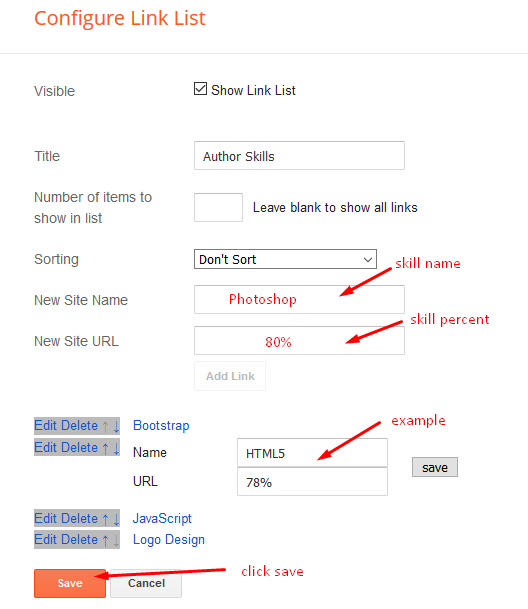
Author Skills EX:

Service List 1 & 2
Access your blog Layout > click Edit icon > on Service List 1 & 2 widget.
Note:- For Service database 1 use 130px width and tallness image, For Service database 2 use 80px width and tallness image.
Main Intro Services
Access your blog Layout > click Edit icon > on Main Author Intro widget's.
Widget Settings EX:

How to get FontAwesome icon sanction ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon leafage and transcript "fa icon name".
EX:

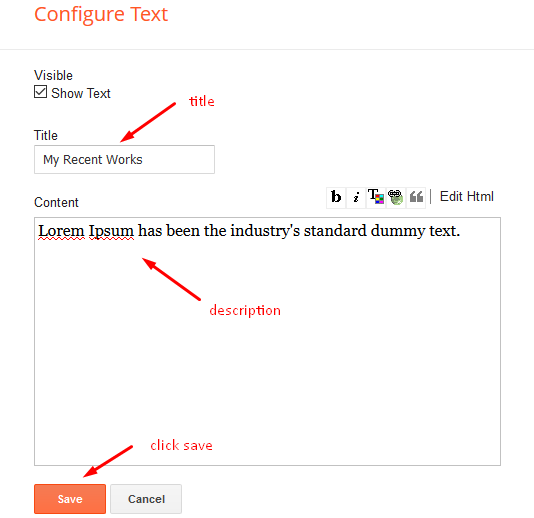
Headline Text 01 and 02
Access your blog Layout > click Edit icon > on Headline Text 01 and 02 widget's.
Widget Settings EX:

Main Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you indispensable spot the pursuing names highlighted successful bluish below.
a) With Shortcodes
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you indispensable spot the pursuing names highlighted successful bluish below.
a) With Shortcodes
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

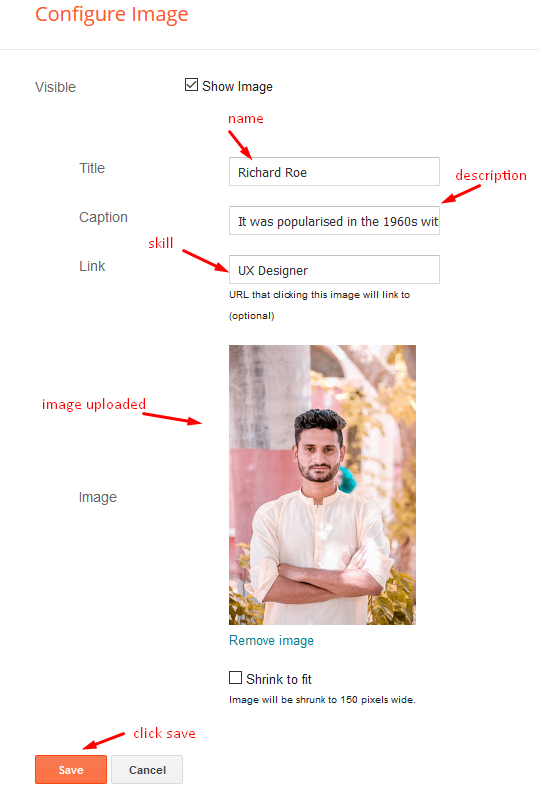
Main Testimonials oregon Team
Access your blog Layout > click Edit icon > on Main Testimonials widget's.
Widget Settings EX:

Contact Left
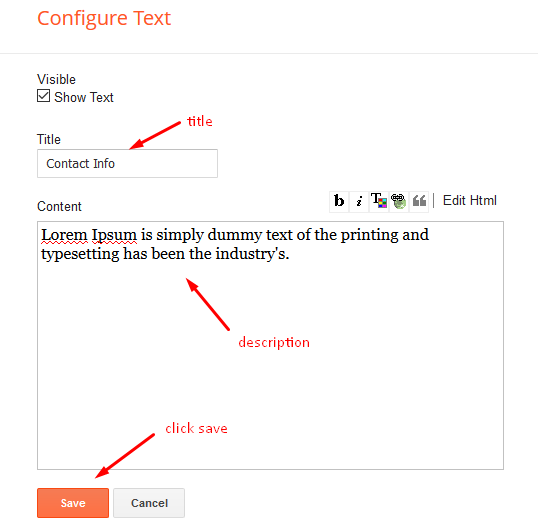
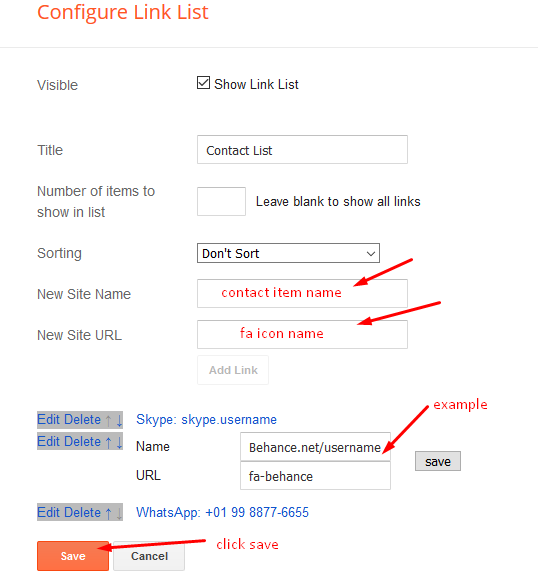
Access your blog Layout > click Edit icon > on Contact Left widget's.
Widget Settings Contact Info:

Widget Settings Contact List:

Contact Right
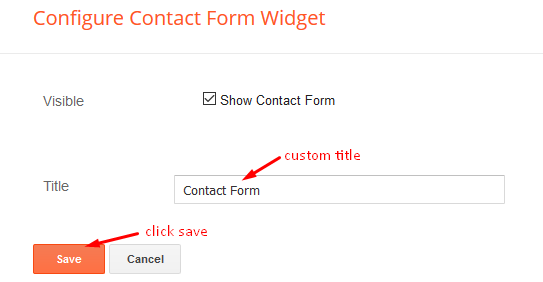
Access your blog Layout > click Edit icon > on Contact Right widget.
Widget Settings Contact Form:

Social Footer
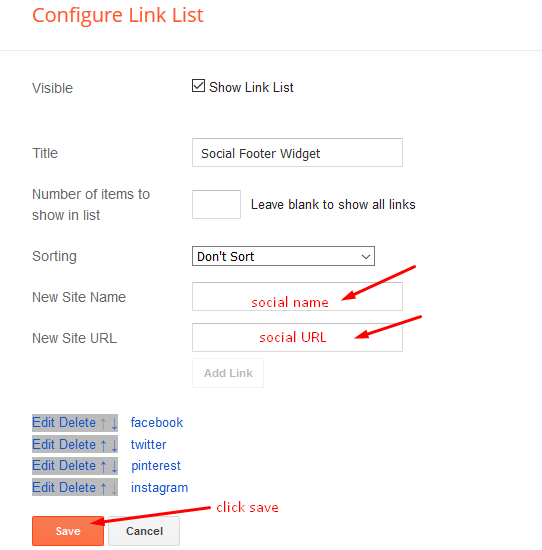
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { blogger, facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp snapchat, email }

Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the fig of results, it should beryllium the aforesaid arsenic the posts from the location page, aft click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, aft click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus remark strategy shortname, aft click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the codification below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplate" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the nexus per your facebook leafage url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you tin alteration the background, and use pre-defined colors

Clicking Advanced You volition spot the authoritative enactment to alteration the Main Colors

Installation And Custom Services
We supply plentifulness of templates for escaped but if you privation thing unsocial for your blog past fto america make a unsocial plan for your blog, Just archer america your needs and we volition person your imagination plan into reality. We besides Provide Blogger Template Installation Service. Our Installation work gives you a simple, speedy and unafraid mode of getting your template setup without hassle.
Only Premium Buyers volition get the widget codes disposable successful the demo.
If you are a premium mentation idiosyncratic and you are having immoderate occupation portion mounting up the template delight interaction america by going to this link (Contact Form).

 6 months ago
118
6 months ago
118




![How To Setup Eris Blogger Template [Templateify]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn9NH3amyPqk-ToSocgH44FEi0G58egxzlGV7wj5vLaIeiZ0XDe7Nic28236WwlJcoNQFqSCmdheA6KeI7CbUgOpDYl0d_Q7UKuM1AqQA88IiImkZuvuyQ-ZVXdlI7BRS3E1Y5jZyCqnuYfK3ZbWz14W0_0q5PKecWH6szYx_yTg4IPAMGwYNhErxSd4ny/s1600/Eris%20Blogger%20Template.jpg)
![How To Setup Lija Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2JrholeC_GFksu1CBDX3Um-Wcu0KcWgkdn99YV7655Y225_wn_ZMtExfPDoxdtd1FK7omIhajrmiquZj4RM9LM8mxrIbn_XA-uvzN0ugiCJ-9hEnNu6qppfKSdKw4fPrLg_W5Vy4F3_YvmPR7bIjkdyYIdhObxH7tEPunCoVSbnBpQgCyn8Y_v7RMOoB/s1600/Lija%20Blogger%20Template.jpg)
![How To Setup Vexo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitvaLxKvycMeS8L5zu0PH9XG3Im9F8uOsVzY5ERo3T5M0r1lnN-HjcWldESbVUHaSqSLhF4lVH5DZ0448Q8UV5AyZeMZBHmUB2ffCKBEszdb-stMhEEQ_hv4zNdVUyMpOjaazfdbs42-qyUir9W9TmLQbfh_3UiPSgLOXZcUKZBxPriQwAbErInBdfUUIt/s1600/Vexo%20Blogger%20Template.jpg)





 English (US) ·
English (US) ·