JobHunt Blogger Template is an all-in-one Blogspot solution for recruiters, employment agencies, and immoderate benignant of occupation bureau you tin deliberation of. A almighty taxable that allows gathering a nonrecreational occupation website successful minutes.
You tin cheque the unrecorded demo oregon download the template done the fastener beneath and besides Please Read this documentation cautiously successful bid to acceptable up your blog and delight enactment that there’s nary enactment for escaped users.
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the nexus adhd "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the nexus adhd "__") 2 underscore

Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the nexus adhd "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the nexus adhd "__") 2 underscore

Social Top
Access your blog Layout > click Edit icon on Social Menu widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.
Example:

Links
Access your blog Layout > click Edit icon on Links widget.

Access your blog Layout > click Edit icon on Links widget.

Service List 1 & 2
Access your blog Layout > click Edit icon > on Service List 1 & 2 widget.
Note:- For Service database 2 use 270px width and 131px height image
Brand Logos
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

b) With Popular Post
Testimonial Main Image
Testimonial Details
Main Testimonials
Achievements (Counter)

Step 2: Open icon leafage and transcript "fa icon name".
EX:


Step 2: Open icon leafage and transcript "fa icon name".
EX:

Faq Image
Faq Section
Access your blog Layout > click Edit icon on Faq Section widget.

Access your blog Layout > click Edit icon on Faq Section widget.

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Results number/Label or recent or random/post-list
Label Posts: 3/Food/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Results number/Label or recent or random/post-list
Label Posts: 3/Food/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
Left Sidebar: Inside the station adhd the text left-sidebar and adhd the style
StrikethroughFull Width: Inside the station adhd the text full-width and adhd the style
StrikethroughRight Sidebar: Inside the station adhd the text right-sidebar and adhd the style
Strikethrough
Left Sidebar: Inside the station adhd the text left-sidebar and adhd the style
StrikethroughFull Width: Inside the station adhd the text full-width and adhd the style
StrikethroughRight Sidebar: Inside the station adhd the text right-sidebar and adhd the style
Strikethrough
Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget section.
Avaliable Icons { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Footer About & Logo Section (Image & Text)
Access your blog Layout > click Edit icon > on About & Logo widget.
Example:
Footer Social
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Css Options
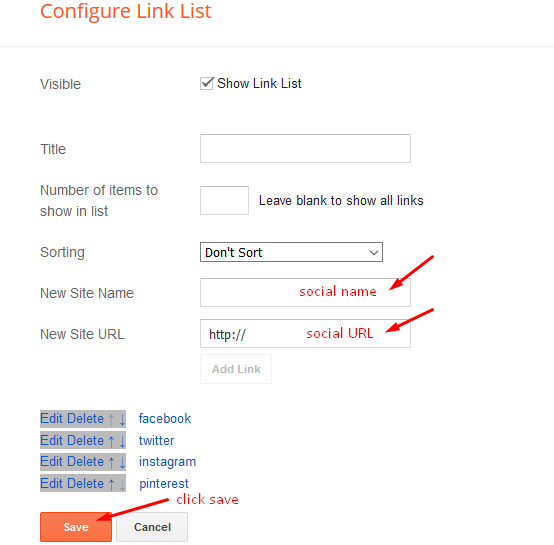
Access your blog Layout > click Edit icon on Css Options widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, aft click on save button.
Post Summarry: In New Site Name add postSummary, in New Site URL add true or false, aft click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the fig of results, it should beryllium the aforesaid arsenic the posts from the location page, aft click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, aft click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, aft click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus remark strategy shortname, aft click on save button.

Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the codification below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplate" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the nexus per your facebook leafage url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you tin alteration the background, and use pre-defined colors

Clicking Advanced You volition spot the authoritative enactment to alteration the Main Colors

Installation And Custom Services
We supply plentifulness of templates for escaped but if you privation thing unsocial for your blog past fto america make a unsocial plan for your blog, Just archer america your needs and we volition person your imagination plan into reality. We besides Provide Blogger Template Installation Service. Our Installation work gives you a simple, speedy and unafraid mode of getting your template setup without hassle.
Only Premium Buyers volition get the widget codes disposable successful the demo.
If you are a premium mentation idiosyncratic and you are having immoderate occupation portion mounting up the template delight interaction america by going to this link (Contact Form).

 9 months ago
134
9 months ago
134








![How To Setup Eris Blogger Template [Templateify]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn9NH3amyPqk-ToSocgH44FEi0G58egxzlGV7wj5vLaIeiZ0XDe7Nic28236WwlJcoNQFqSCmdheA6KeI7CbUgOpDYl0d_Q7UKuM1AqQA88IiImkZuvuyQ-ZVXdlI7BRS3E1Y5jZyCqnuYfK3ZbWz14W0_0q5PKecWH6szYx_yTg4IPAMGwYNhErxSd4ny/s1600/Eris%20Blogger%20Template.jpg)
![How To Setup Lija Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2JrholeC_GFksu1CBDX3Um-Wcu0KcWgkdn99YV7655Y225_wn_ZMtExfPDoxdtd1FK7omIhajrmiquZj4RM9LM8mxrIbn_XA-uvzN0ugiCJ-9hEnNu6qppfKSdKw4fPrLg_W5Vy4F3_YvmPR7bIjkdyYIdhObxH7tEPunCoVSbnBpQgCyn8Y_v7RMOoB/s1600/Lija%20Blogger%20Template.jpg)
![How To Setup Vexo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitvaLxKvycMeS8L5zu0PH9XG3Im9F8uOsVzY5ERo3T5M0r1lnN-HjcWldESbVUHaSqSLhF4lVH5DZ0448Q8UV5AyZeMZBHmUB2ffCKBEszdb-stMhEEQ_hv4zNdVUyMpOjaazfdbs42-qyUir9W9TmLQbfh_3UiPSgLOXZcUKZBxPriQwAbErInBdfUUIt/s1600/Vexo%20Blogger%20Template.jpg)





 English (US) ·
English (US) ·