Revision Blogger Template is simply a modern, futuristic, and responsive template that makes creating a website oregon blog casual with conscionable a fewer clicks. With its cleanable plan and intuitive interface. Revision is cleanable for bloggers who privation to marque their contented look nonrecreational and attractive.
You person made a bully determination by choosing our template. You tin cheque the unrecorded demo oregon download the template done the fastener beneath and besides Please Read this documentation cautiously successful bid to acceptable up your blog and delight enactment that there’s nary enactment for escaped users.
Topbar Menu
Widget Settings:

Topbar Icons
Access your blog Layout > and click connected the Edit Icon > successful the Topbar Icons gadget.
Supported Icons:
blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-linkWidget Settings:
![]()
Access your blog Layout > and click connected the Edit Icon > successful the Header Menu gadget.
Normal Link and DropDown Options:
Homepage Link Example: Add the substance and successful the tract url tract add {homepage}
Normal Link Example: Features
SubLink Level 1 Example: _Level 1 "Before the Title add 1 underscore"
SubLink Level 2 Example: __Level 2 "Before the Title add 2 underscore"
Main Menu Settings:

ALERT: Level 2 Links indispensable beryllium betwixt oregon beneath level 1 links.
Home Link Settings:

Mega Menu Options:
Shortcode: {getPosts} $label={Your Label}
Shortcode Label: label or recent
What are Label?

Shortcode Example: {getPosts} $label={Laptops}
Mega Menu Settings:
SAVING: After adding each the desired links and organizing them successful the close position, click connected the Save Button.
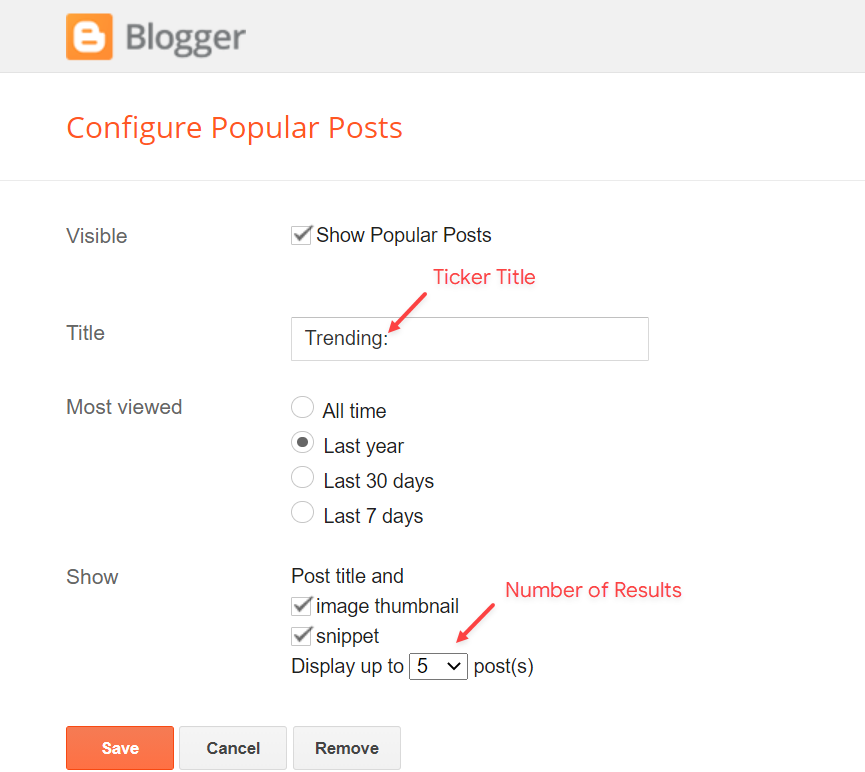
Ticker News
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript or Popular Posts > successful the Ticker News section.
Shortcode:
{getPosts} $results={Number of Results} $label={Your Label}Shortcode Results: You indispensable adhd the desired fig of results.
Shortcode Label: label or recent
Shortcode Example: {getPosts} $results={5} $label={Laptops}
By HTML/Javascript:
By Popular Posts:

Header ADS
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section Header ADS.
HTML/JavaScript Example:

Featured Posts
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript or Popular Posts > successful the Featured Posts section.
Shortcode: {getPosts} $label={Your Label} $style={Gadget Style}
Shortcode Label:
Style Option: 1,2,3
Shortcode Example: {getPosts} $label={recent} $style={3}
By HTML/Javascript:
By Popular Posts:

Content Section 1 / Content Section 2 / Content Section 3 / Content Section 4/ Content Section 5
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the sections Content Section 1 or Content Section 2 or Content Section 3 or Content Section 4.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label} $type={Custom Type} $style={Gadget Style}
Shortcode Results: You indispensable adhd the desired fig of results.
Shortcode Label: label or recent
Shortcode Types: block, grid, gridbox, col-left, col-right, video
Shortcode Example: {getPosts} $results={5} $label={Laptops} $type={block1}
Style Attribute: The attribute $style={} should lone beryllium added to grid and video types.
Grid – Style Options: 1, 2
Video – Style Options: 1
By HTML/Javascript:
NOTE: You tin adhd arsenic galore gadgets arsenic you like. But they are optional and, if you wish, you tin region them astatine immoderate time.
Main Posts
Access your blog Layout > and click connected the Edit Icon > successful the Main Posts/Blog Posts gadget.
Widget Settings:

Comments Settings:
The remark settings are intuitive similar ne'er seen before. The caller shortcodes should beryllium added successful > Layout > Blog Posts > Comments Field.
Blogger Shortcode:
$type={blogger}Disqus Shortcode: $type={disqus} $shortname={templateify-comments}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
Facebook Custom Language: $type={facebook} $lang={Language Code}
Facebook Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
For facebook comments to enactment correctly, you request to configure the facebook SDK.
Table of Contents
This relation is disposable for posts and pages and tin beryllium added easy via shortcode.
Shortcode:
{tocify} $title={Table of Contents}NOTE: After adding a Shortcode use the Bold style.
Example:

In-Article ADS connected "Post Page"
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).
HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to wrong the station content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
NOTE: After adding a Shortcode use the Bold style. Example:
$ads={2}Example:

IMPORTANT: The advertisement volition lone look if you person inserted successful the section, if you privation to fell conscionable region cheque to not show oregon region the gadget.
Author Box
The widget receives the blogger illustration informations automatically, As agelong arsenic your illustration is marked arsenic public. The icons are displayed if determination are links successful the introduction.
Supported Icons:
blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-linkBlogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and adhd your statement with HTML links.
HTML Link:
<a href="Your Link Here">Icon Name</a>HTML Link Example: <a href="https://facebook.com/templateify">facebook</a>

IMPORTANT: The "Introduction" is required for the writer container to beryllium displayed! But the links are not required.
Access your blog Layout > and click connected the Edit Icon > successful the Related Posts gadget.
Shortcode:
$results={Number of Results}Shortcode Example: $results={3}
Widget Settings:

Post ADS 3
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section Post ADS 3.
HTML/JavaScript Example:

Social Buttons connected Sidebar
Access your blog Layout > and click connected the Add a Gadget > Link List > successful the Sidebar section.
Supported Icons:
blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-linkWidget Settings:

Post Widgets connected Sidebar
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Sidebar section.
Shortcode:
{getPosts} $results={Number of Results} $label={Your Label} $type={Custom Type} $style={Gadget Style}Shortcode Results: You indispensable adhd the desired fig of results.
Shortcode Label: label or recent
Shortcode Types: posts, comments
Shortcode Example: {getPosts} $results={4} $label={Laptops} $type={post} $style={1}
NOTE: The
$label={} attribute is not required for the comments type.Widget Settings:
Footer ADS
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section Footer ADS.
HTML/JavaScript Example:

About Section
Access your blog Layout > and click connected the Edit Icon > successful the About Section gadgets.
1.1 - About Us

1.2 - Follow Us
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
![]()
Footer Copyright (Premium)
Access your blog Layout > and click connected the Edit Icon > successful the Footer Copyright gadget.
For mean credits adhd 'normal' into the abstraction for customized credits adhd your creadit arsenic shown below.
Widget Settings:

Access your blog Layout > and click connected the Edit Icon > successful the Footer Menu gadget.
Widget Settings:

Cookie Consent
Access your blog Layout > and click connected the Edit Icon > successful the Cookie Consent gadget.
Shortcode:
$ok={Button Text} $days={Expires Days}Shortcode Example: $ok={Accept !} $days={7}
Widget Settings:

Theme Options
1.1 - Facebook SDK
The Facebook Comments lone enactment if you person the Facebook SDK installed connected your theme. See beneath for the steps to get and instal the Facebook SDK.
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and transcript the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v9.0
Installing SDK:
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > Facebook SDK gadget.
Widget Settings:

1.2 - Default Thumbnail
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > Defualt Thumbnail gadget.
Widget Settings:

1.3 - JSON Variables
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, May, June, July, August, September, October, November, December
Widget Settings:

IMPORTANT: This functionality is lone valid for {getPosts} Gadgets and Related Posts. Other formats are changed successful the blog settings.

 6 months ago
135
6 months ago
135





![How To Setup Eris Blogger Template [Templateify]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn9NH3amyPqk-ToSocgH44FEi0G58egxzlGV7wj5vLaIeiZ0XDe7Nic28236WwlJcoNQFqSCmdheA6KeI7CbUgOpDYl0d_Q7UKuM1AqQA88IiImkZuvuyQ-ZVXdlI7BRS3E1Y5jZyCqnuYfK3ZbWz14W0_0q5PKecWH6szYx_yTg4IPAMGwYNhErxSd4ny/s1600/Eris%20Blogger%20Template.jpg)
![How To Setup Lija Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2JrholeC_GFksu1CBDX3Um-Wcu0KcWgkdn99YV7655Y225_wn_ZMtExfPDoxdtd1FK7omIhajrmiquZj4RM9LM8mxrIbn_XA-uvzN0ugiCJ-9hEnNu6qppfKSdKw4fPrLg_W5Vy4F3_YvmPR7bIjkdyYIdhObxH7tEPunCoVSbnBpQgCyn8Y_v7RMOoB/s1600/Lija%20Blogger%20Template.jpg)
![How To Setup Vexo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitvaLxKvycMeS8L5zu0PH9XG3Im9F8uOsVzY5ERo3T5M0r1lnN-HjcWldESbVUHaSqSLhF4lVH5DZ0448Q8UV5AyZeMZBHmUB2ffCKBEszdb-stMhEEQ_hv4zNdVUyMpOjaazfdbs42-qyUir9W9TmLQbfh_3UiPSgLOXZcUKZBxPriQwAbErInBdfUUIt/s1600/Vexo%20Blogger%20Template.jpg)





 English (US) ·
English (US) ·