S Market Blogger Template is simply a sleek and modern eCommerce Blogger taxable designed for online stores. It features a fast, SEO-friendly, and afloat responsive design, ensuring a creaseless buying experience. With customizable layouts, precocious features, and a user-friendly interface, S Market helps you make a nonrecreational and high-converting online store effortlessly.
You tin cheque the unrecorded demo oregon download the template done the fastener beneath and besides Please Read this documentation cautiously successful bid to acceptable up your blog and delight enactment that there’s nary enactment for escaped users.
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the nexus adhd "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the nexus adhd "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Mega Tab Menu
To show tabbed statement circumstantial products you request to adhd a shortcode into the widget, conscionable transcript the beneath shortcode and and paste it into the url conception of the widget.
Shortcode mTabs Ex: [getMega label="kids/women/men/smartwatch/laptop" type="mtabs"]
You indispensable adhd the desired labels, into the shortcode, to marque it work.
Note: In the mTabs type, you tin adhd arsenic galore labels arsenic you want, determination is nary defined limit! but retrieve they indispensable beryllium separated by "/".
To show tabbed statement circumstantial products you request to adhd a shortcode into the widget, conscionable transcript the beneath shortcode and and paste it into the url conception of the widget.
Shortcode mTabs Ex: [getMega label="kids/women/men/smartwatch/laptop" type="mtabs"]
You indispensable adhd the desired labels, into the shortcode, to marque it work.
Note: In the mTabs type, you tin adhd arsenic galore labels arsenic you want, determination is nary defined limit! but retrieve they indispensable beryllium separated by "/".
Top Social
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Top Menu
Access your blog Layout > click Edit link on Top Menu widget.
Access your blog Layout > click Edit link on Top Menu widget.
How to adhd icons successful the top navigation?
Select an icon >> FontAwesome <<, Example <i class="fa fa-download"></i>
Example: <i class="fa fa-download"></i>Download this Theme
Secondary Menu
Access your blog Layout > click Edit icon on Secondary Menu widget.

Access your blog Layout > click Edit icon on Secondary Menu widget.

Vertical Icon Menu
Access your blog Layout > click Edit link on Top Menu widget.
How to adhd icons successful the top navigation?
Select an icon >> FontAwesome <<, Example <i class="fa fa-download"></i>
Example: <i class="fa fa-download"></i>Download this Theme
Access your blog Layout > click Edit link on Top Menu widget.
How to adhd icons successful the top navigation?
Select an icon >> FontAwesome <<, Example <i class="fa fa-download"></i>
Example: <i class="fa fa-download"></i>Download this Theme
Verticle Tag
Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Slider section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: number of posts/label name/shortcode
Example: 8/Technology/slider

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Slider section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: number of posts/label name/shortcode
Example: 8/Technology/slider

Product Services
Access your blog Layout > click Edit icon > on Product Services widget's.
Widget Settings EX:

How to get FontAwesome icon sanction ??
Find icon EX:

Step 2: Open icon leafage and transcript "fa icon name".
EX:

Access your blog Layout > click Edit icon > on Product Services widget's.
Widget Settings EX:

How to get FontAwesome icon sanction ??
Find icon EX:

Step 2: Open icon leafage and transcript "fa icon name".
EX:

Popular Tags
Access your blog Layout > click Edit icon > on Popular Tags widget's.
Widget Settings EX:
Info Box ( 01, 02, 03, 04,05 )
Main Testimonials
Product Tabs
Access your blog Layout > click Edit icon on Product Tabs widget. To show tabbed statement circumstantial products you request to adhd a shortcode into the widget, conscionable transcript the beneath shortcode and and paste it into the url conception of the widget.
Shortcode: [getMega label="kids/laptop/mens/mobile/smartwatch" type="mtabs"]
Access your blog Layout > click Edit icon on Product Tabs widget. To show tabbed statement circumstantial products you request to adhd a shortcode into the widget, conscionable transcript the beneath shortcode and and paste it into the url conception of the widget.
Shortcode: [getMega label="kids/laptop/mens/mobile/smartwatch" type="mtabs"]
Home Ads 01, 02 & 03
Marquee Menu
Access your blog Layout > click Edit icon on Marquee Menu widget.

Access your blog Layout > click Edit icon on Marquee Menu widget.

Hot Offers
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Offers section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts

Featured Products 1,2,3 & Product List 1-2
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Products 1,2,3 & Product List 1-2 section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Products 1,2,3 & Product List 1-2 section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you indispensable spot the pursuing names highlighted successful bluish below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

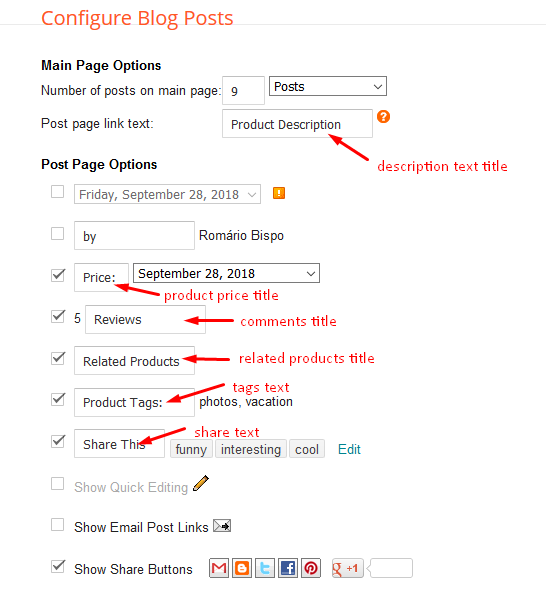
Product Page
Access your blog Layout > click Edit icon on Main Posts/Blog Posts widget.

Brand Logos
Post Layouts
Left Sidebar: Inside the station adhd the text left-sidebar and adhd the style
StrikethroughFull Width: Inside the station adhd the text full-width and adhd the style
StrikethroughRight Sidebar: Inside the station adhd the text right-sidebar and adhd the style
Strikethrough
Left Sidebar: Inside the station adhd the text left-sidebar and adhd the style
StrikethroughFull Width: Inside the station adhd the text full-width and adhd the style
StrikethroughRight Sidebar: Inside the station adhd the text right-sidebar and adhd the style
Strikethrough
Product Price, Discount and Size
Price Shortcode: price/"Your Product Price"
Discount Shortcode: off/"Your Product Price"
Size Shortcode: size/"Your Product Size 1"/"Your Product Size 2"/"Your Product Size 3"
Price EX: Inside the station adhd the text price/$59.00 and adhd the style
StrikethroughDiscount EX: Inside the station adhd the text off/-35% and adhd the style
StrikethroughSize EX: Inside the station adhd the text size/35/36/37 and adhd the style
Strikethrough
Price Shortcode: price/"Your Product Price"
Discount Shortcode: off/"Your Product Price"
Size Shortcode: size/"Your Product Size 1"/"Your Product Size 2"/"Your Product Size 3"
Price EX: Inside the station adhd the text price/$59.00 and adhd the style
StrikethroughDiscount EX: Inside the station adhd the text off/-35% and adhd the style
StrikethroughSize EX: Inside the station adhd the text size/35/36/37 and adhd the style
Strikethrough
Cart Page
Access your blog Pages > click New Page > Title , successful rubric participate "cart" (without quotes).
Note:- the cart leafage volition not enactment if you don't enactment the rubric correctly, aft adding the rubric your leafage nexus indispensable look similar this.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
or
https://www.xyz.com/p/cart.html
Access your blog Pages > click New Page > Title , successful rubric participate "cart" (without quotes).
Note:- the cart leafage volition not enactment if you don't enactment the rubric correctly, aft adding the rubric your leafage nexus indispensable look similar this.
https://sora-cart-soratemplates.blogspot.com/p/cart.htmlor
https://www.xyz.com/p/cart.html
Checkout Page
Access your blog Pages > click New Page > Title , successful rubric participate "checkout" (without quotes).
Note:- the checkout leafage volition not enactment if you don't enactment the rubric correctly, aft adding the rubric your leafage nexus indispensable look similar this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
or
https://www.xyz.com/p/checkout.html
Access your blog Pages > click New Page > Title , successful rubric participate "checkout" (without quotes).
Note:- the checkout leafage volition not enactment if you don't enactment the rubric correctly, aft adding the rubric your leafage nexus indispensable look similar this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.htmlor
https://www.xyz.com/p/checkout.html
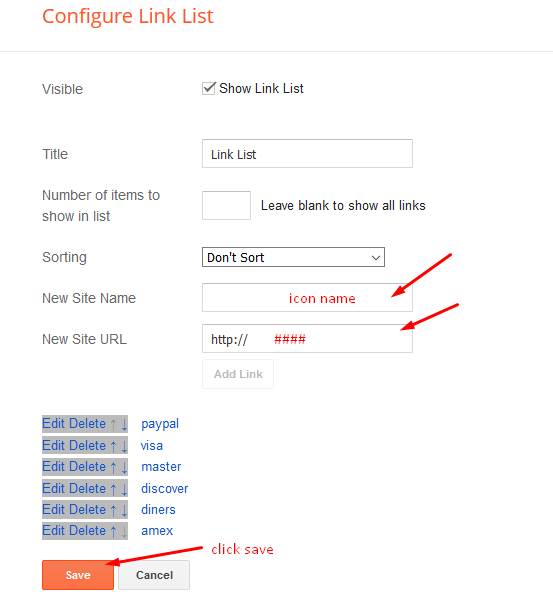
Credit Cards Icons
Access your blog Layout > click Edit icon on Credit Cards widget on Footer.
Icons Avaliables { paypal, visa, master, amex, diners, discover, jcb }

Theme Options
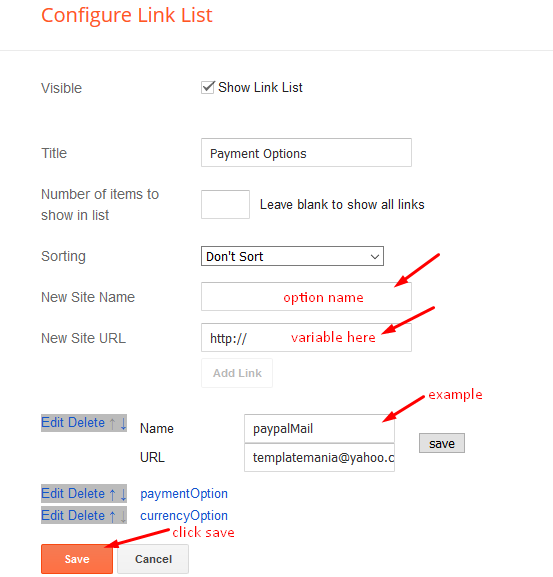
01 - Payment Options
Access your blog Layout > click Edit icon on Payment Options widget.
Payment Option: In New Site Name add paymentOption, in New Site URL add your option, aft click on save button. default is "PayPal".
PayPal Email: In New Site Name add paypalMail, in New Site URL add your paypal e-mail, aft click on save button.
Currency Option: In New Site Name add currencyOption, in New Site URL add your currency, aft click on save button. default is "USD".
Shipping Option: In New Site Name add shippingOption, in New Site URL add your shipping price, aft click on save button. Note - Shipping terms is based connected per product".
Available Curencies:
"USD" - Currency Name ("US Dollar")"AUD" - Currency Name ("Australian Dollar")
"BRL" - Currency Name ("Brazilian Real")
"CAD" - Currency Name ("Canadian Dollar")
"CZK" - Currency Name ("Czech Koruna")
"DKK" - Currency Name ("Danish Krone")
"EUR" - Currency Name ("Euro")
"HKD" - Currency Name ("Hong Kong Dollar")
"HUF" - Currency Name ("Hungarian Forint")
"ILS" - Currency Name ("Israeli New Sheqel")
"JPY" - Currency Name ("Japanese Yen")
"MXN" - Currency Name ("Mexican Peso")
"NOK" - Currency Name ("Norwegian Krone")
"NZD" - Currency Name ("New Zealand Dollar")
"PLN" - Currency Name ("Polish Zloty")
"GBP" - Currency Name ("Pound Sterling")
"SGD" - Currency Name ("Singapore Dollar")
"SEK" - Currency Name ("Swedish Krona")
"CHF" - Currency Name ("Swiss Franc")
"THB" - Currency Name ("Thai Baht")
"BTC" - Currency Name ("Bitcoin")
"INR" - Currency Name ("Indian Rupee")

A) - Upi Options
B) - Bank Details
02 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, aft click on save button.
03 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the fig of results, it should beryllium the aforesaid arsenic the posts from the location page, aft click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, aft click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, aft click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus remark strategy shortname, aft click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the codification below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplate" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the nexus per your facebook leafage url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you tin alteration the background, and use pre-defined colors

Clicking Advanced You volition spot the authoritative enactment to alteration the Main Colors

Installation And Custom Services
We supply plentifulness of templates for escaped but if you privation thing unsocial for your blog past fto america make a unsocial plan for your blog, Just archer america your needs and we volition person your imagination plan into reality. We besides Provide Blogger Template Installation Service. Our Installation work gives you a simple, speedy and unafraid mode of getting your template setup without hassle.
Only Premium Buyers volition get the widget codes disposable successful the demo.
If you are a premium mentation idiosyncratic and you are having immoderate occupation portion mounting up the template delight interaction america by going to this link (Contact Form).

 7 months ago
124
7 months ago
124

















![How To Setup Eris Blogger Template [Templateify]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn9NH3amyPqk-ToSocgH44FEi0G58egxzlGV7wj5vLaIeiZ0XDe7Nic28236WwlJcoNQFqSCmdheA6KeI7CbUgOpDYl0d_Q7UKuM1AqQA88IiImkZuvuyQ-ZVXdlI7BRS3E1Y5jZyCqnuYfK3ZbWz14W0_0q5PKecWH6szYx_yTg4IPAMGwYNhErxSd4ny/s1600/Eris%20Blogger%20Template.jpg)
![How To Setup Lija Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2JrholeC_GFksu1CBDX3Um-Wcu0KcWgkdn99YV7655Y225_wn_ZMtExfPDoxdtd1FK7omIhajrmiquZj4RM9LM8mxrIbn_XA-uvzN0ugiCJ-9hEnNu6qppfKSdKw4fPrLg_W5Vy4F3_YvmPR7bIjkdyYIdhObxH7tEPunCoVSbnBpQgCyn8Y_v7RMOoB/s1600/Lija%20Blogger%20Template.jpg)
![How To Setup Vexo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitvaLxKvycMeS8L5zu0PH9XG3Im9F8uOsVzY5ERo3T5M0r1lnN-HjcWldESbVUHaSqSLhF4lVH5DZ0448Q8UV5AyZeMZBHmUB2ffCKBEszdb-stMhEEQ_hv4zNdVUyMpOjaazfdbs42-qyUir9W9TmLQbfh_3UiPSgLOXZcUKZBxPriQwAbErInBdfUUIt/s1600/Vexo%20Blogger%20Template.jpg)





 English (US) ·
English (US) ·