Typify Blogger Template is simply a modern, futuristic, and responsive template that makes creating a website oregon blog casual with conscionable a fewer clicks. With its cleanable plan and intuitive interface. Typify is cleanable for bloggers who privation to marque their contented look nonrecreational and attractive.
You person made a bully determination by choosing our template. You tin cheque the unrecorded demo oregon download the template done the fastener beneath and besides Please Read this documentation cautiously successful bid to acceptable up your blog and delight enactment that there’s nary enactment for escaped users.
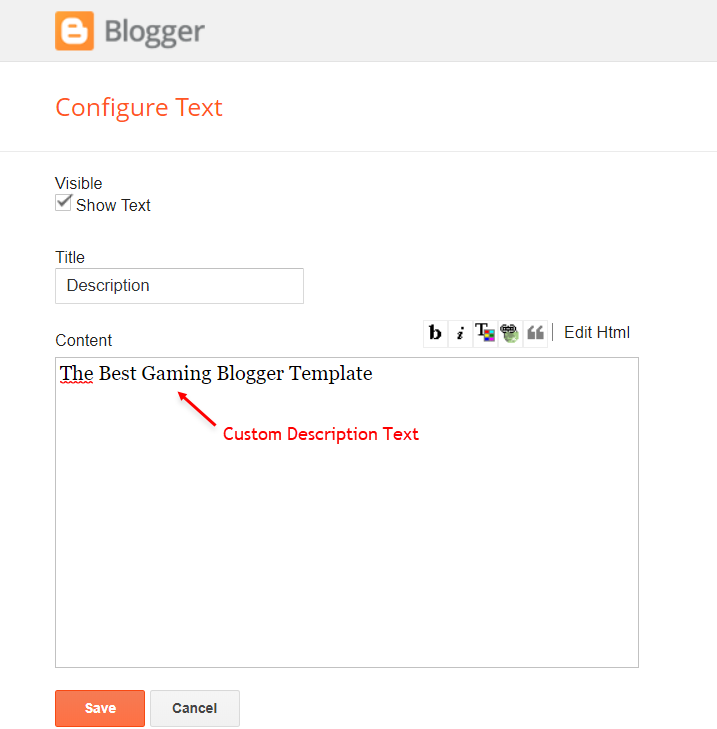
Header Description
Access your blog Layout > and click connected the Edit Icon > successful the Header Logo (Description) gadget.
Widget Settings:

Social Icons (Header)
Access your blog Layout > and click connected the Edit Icon > successful the Social Icons gadget.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:
![]()
Access your blog Layout > and click connected the Edit Icon > successful the Main Menu gadget.
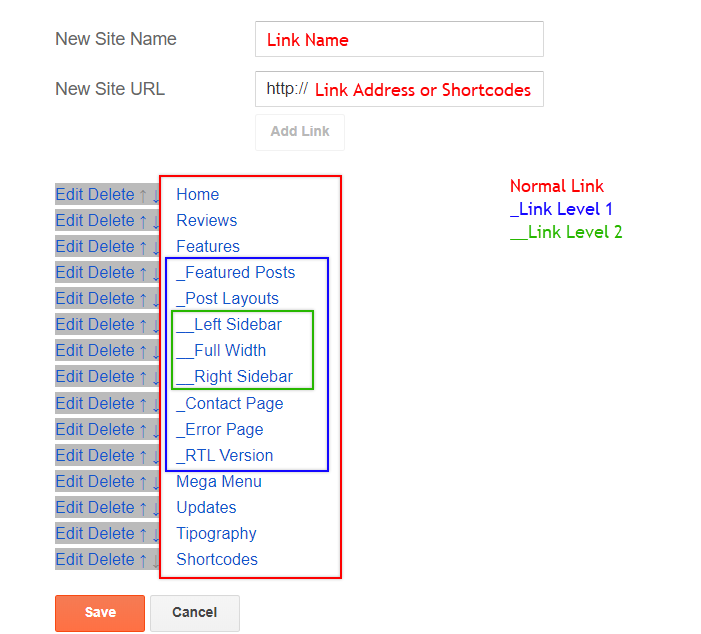
Normal Link and DropDown Options:
Homepage Link Example: Add the substance and successful the tract url tract add {homeIcon} or {homeText}
Normal Link Example: Features
SubLink Level 1 Example: _Level 1 "Before the Title add 1 underscore"
SubLink Level 2 Example: __Level 2 "Before the Title add 2 underscore"
Widget Settings 01:
![]()
Widget Settings 02:

ALERT: Level 2 Links indispensable beryllium betwixt oregon beneath level 1 links.
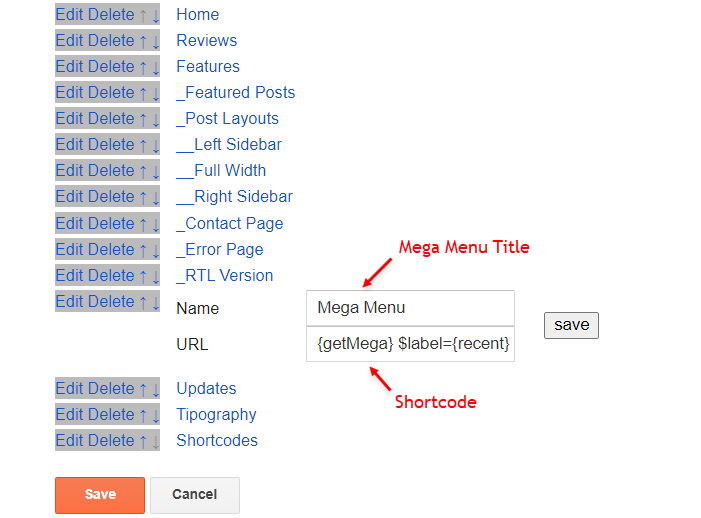
MegaMenu Options:
Shortcode: {getMega} $label={Your Label}
Shortcode Label: label or recent
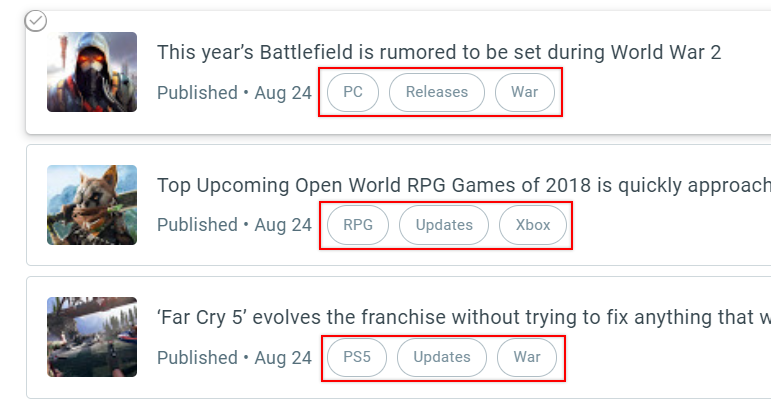
What are Label?

Shortcode Example: {getMega} $label={Xbox}
Widget Settings 03:

SAVING: After adding each the desired links and organizing them successful the close position, click connected the Save Button.
Header ADS
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section Header ADS.
HTML/JavaScript Example:

Featured Posts
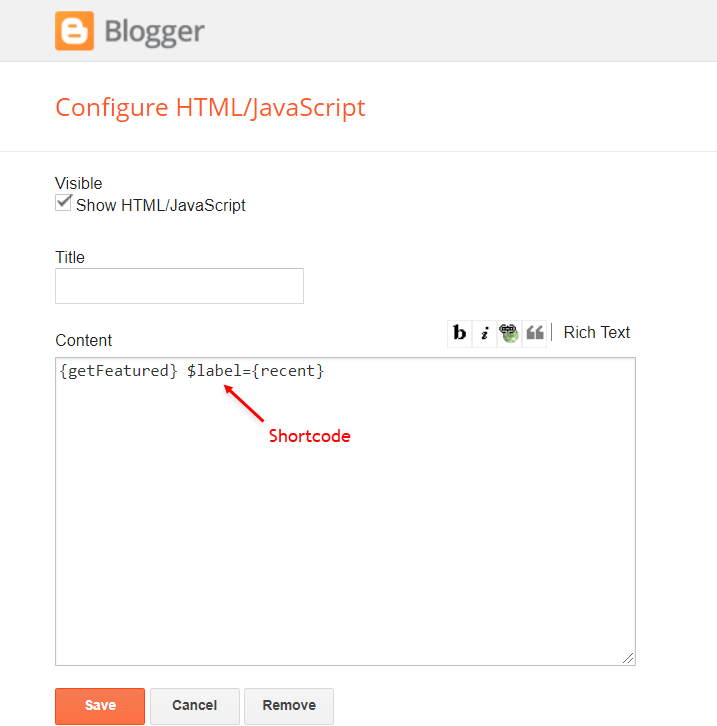
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Featured Posts section.
Shortcode Structure: {getFeatured} $label={Your Label}
Shortcode Label: label or recent
Shortcode Example: {getFeatured} $label={Xbox}
Widget Settings:

Main Posts
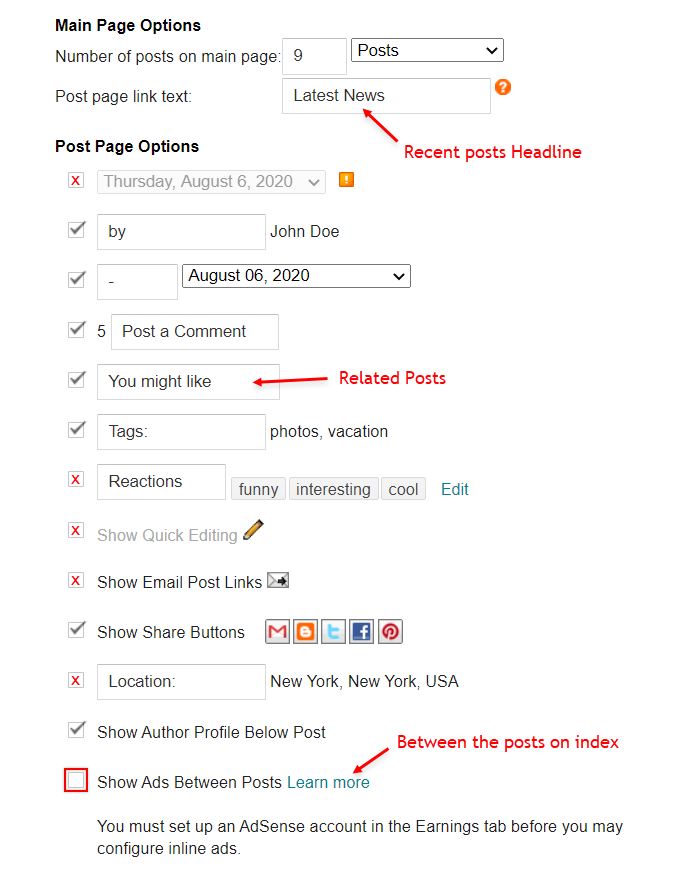
Access your blog Layout > and click connected the Edit Icon > successful the Main Posts/Blog Posts gadget.
Widget Settings:

Recent Posts Headline: Replace substance for hide to region the headline
In-Article ADS connected "Post Page"
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).
HTML/JavaScript Example:

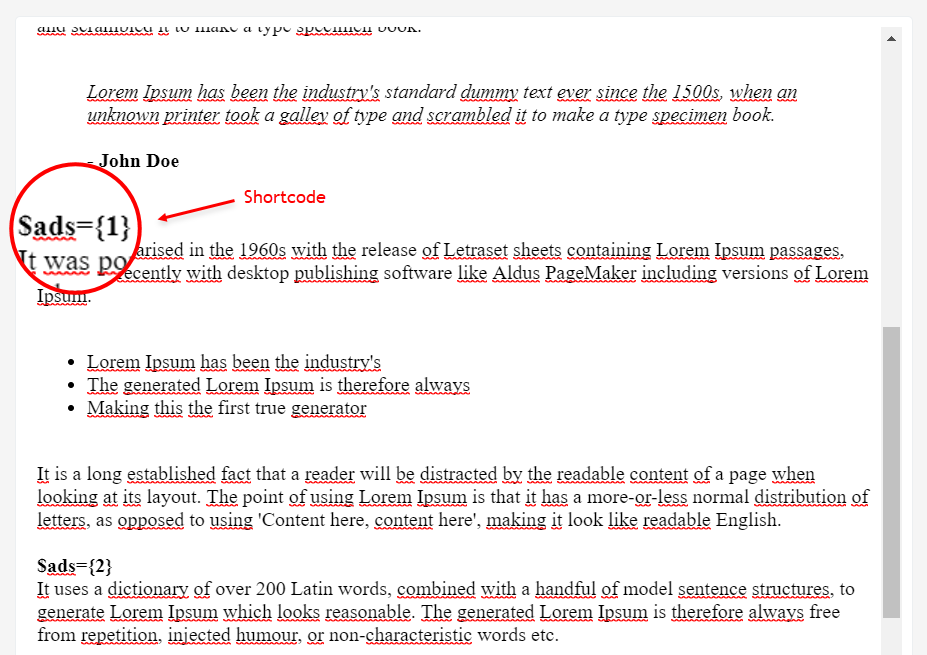
Move Post ADS 1 and Post ADS 2 to wrong the station content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
NOTE: After adding a Shortcode use the Bold style. Example: $ads={2}
Example:

IMPORTANT: The advertisement volition lone look if you person inserted successful the section, if you privation to fell conscionable region cheque to not show oregon region the gadget.
Author Box
The widget receives the blogger illustration informations automatically, As agelong arsenic your illustration is marked arsenic public. The icons are displayed if determination are links successful the introduction.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and adhd your statement with HTML links.
HTML Link: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/templateify">facebook</a>

IMPORTANT: The "Introduction" is required for the writer container to beryllium displayed! But the links are not required.
Social Icons connected Sidebar
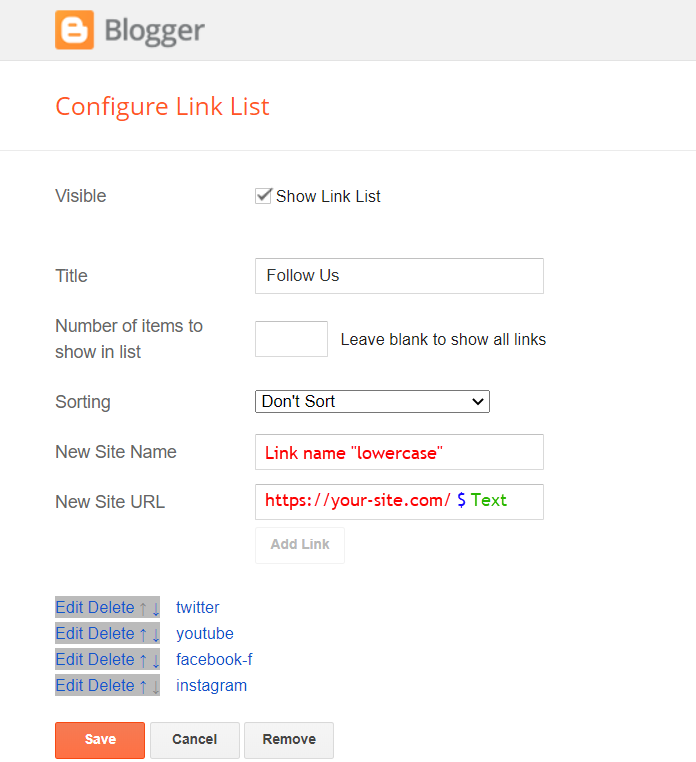
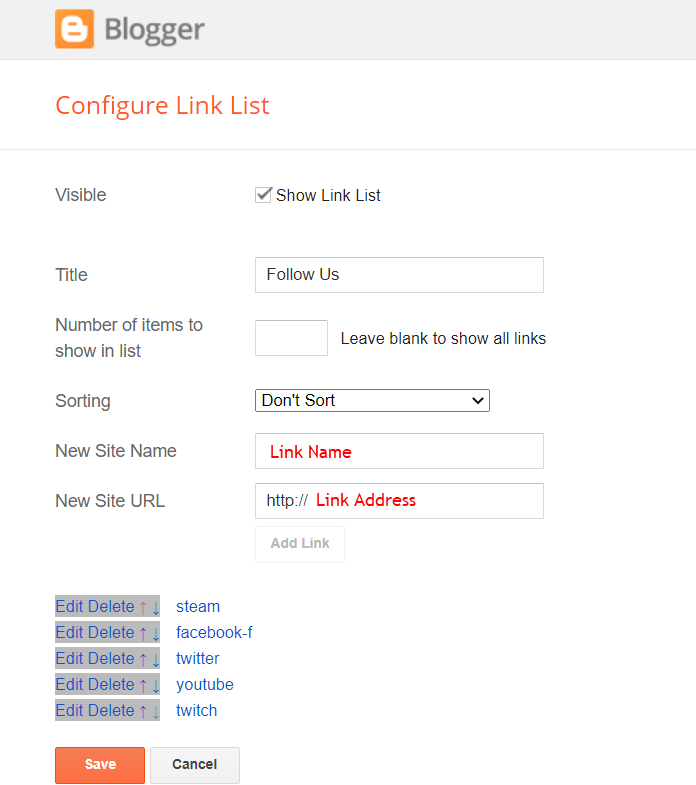
Access your blog Layout > and click connected the Add a Gadget > Link List > successful the Sidebar section.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:

Post Widgets connected Sidebar
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Sidebar section.
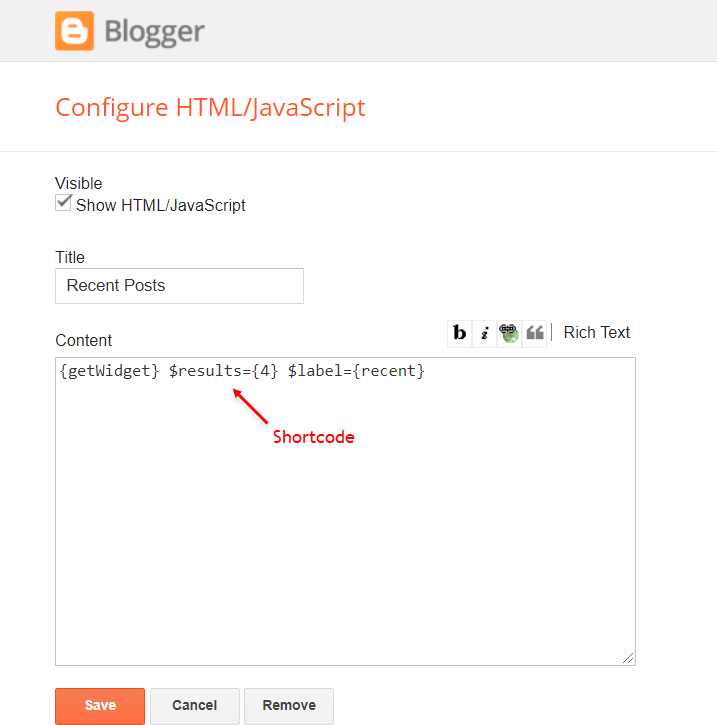
Shortcode: {getWidget} $results={Number of Results} $label={Your Label}
Shortcode Results: You indispensable adhd the desired fig of results
Shortcode Label: label, recent or comments
Shortcode Example: {getWidget} $results={3} $label={Xbox}
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript > successful the Sidebar sections.
NOTE: To adhd the Page Plugin, you volition request to instal the facebook SDK connected your blog, however to instal it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-lazy="true"></div>
INFO: Replace "data-href" content with your facebook leafage address, and click save
Footer ADS
Access your blog Layout > and click connected the Add a Gadget > HTML/JavaScript, Image or AdSense > successful the section Footer ADS.
HTML/JavaScript Example:

About Section
Access your blog Layout > and click connected the Edit Icon > successful the About Section gadgets.
1.1 - About Us
1.2 - Follow Us
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:

Footer Copyright (Premium)
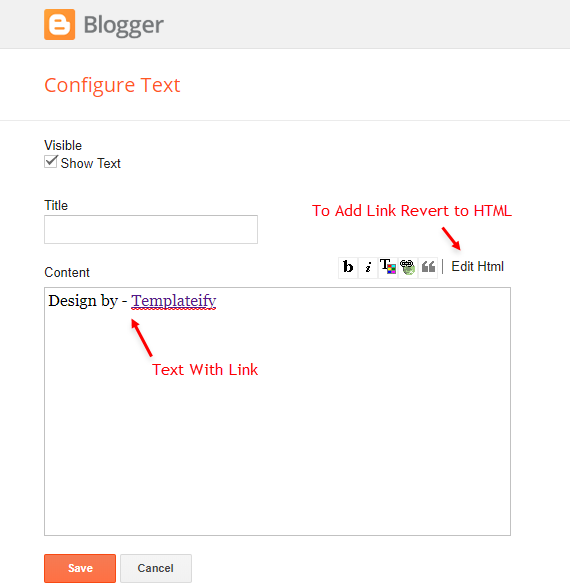
Access your blog Layout > and click connected the Edit Icon > successful the Footer Copyright gadget.
Widget Settings:

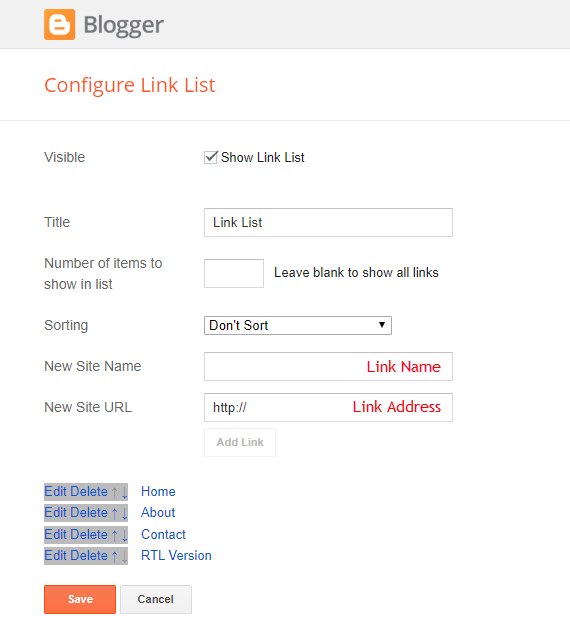
Access your blog Layout > and click connected the Edit Icon > successful the Footer Menu gadget.
Widget Settings:

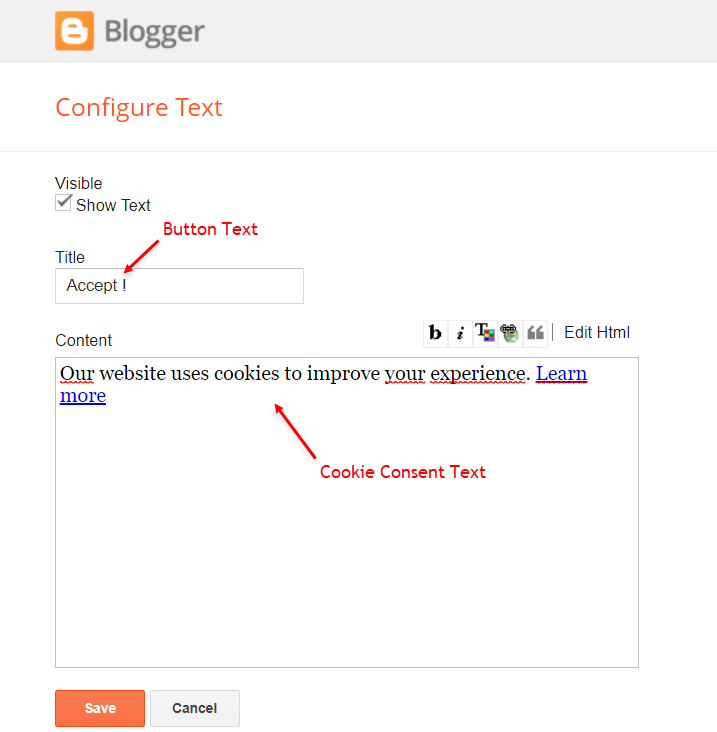
Cookie Consent
Access your blog Layout > and click connected the Edit Icon > successful the Cookie Consent gadget.
Widget Settings:

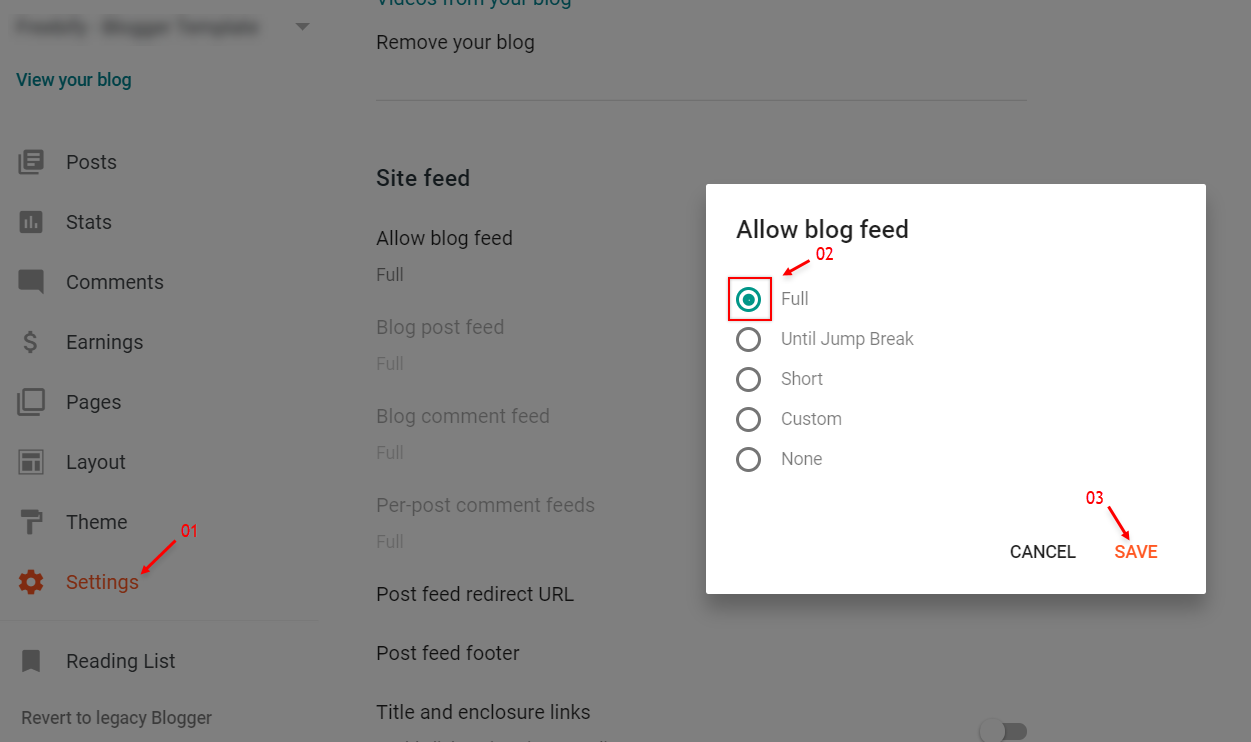
Site Feed
Access your blog Settings > and spell to Site Feed.
Site Feed Settings:

IMPORTANT: For Mega Menu, Featured Posts, Related Posts, Recent Comments and Others load normally, you indispensable configure the tract provender to "Full".
Theme Options
1.1 - Facebook SDK
The Page Plugin arsenic good arsenic facebook comments lone enactment if you person the Facebook SDK installed connected your theme. See beneath for the steps to get and instal the Facebook SDK.
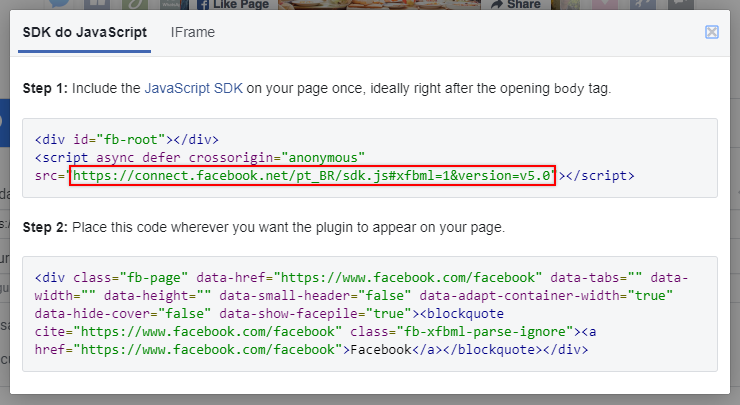
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and transcript the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
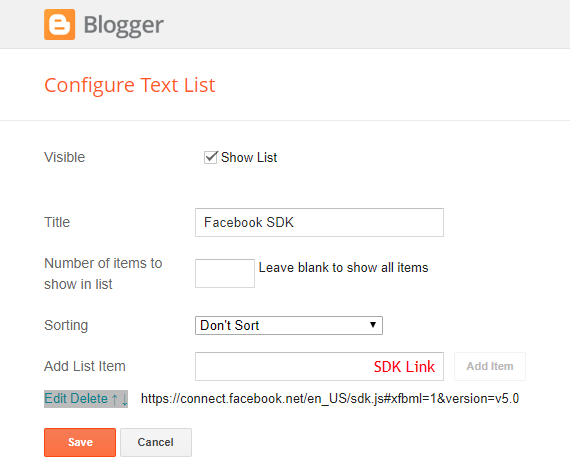
Installing SDK:
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > Facebook SDK gadget.
Widget Settings:

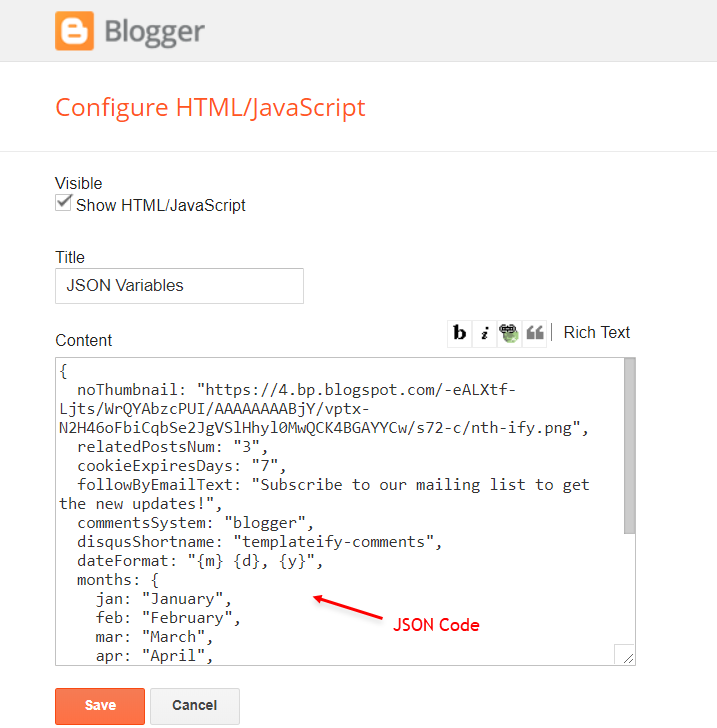
1.2 - JSON Variables
Access your blog Layout > and click connected the Edit Icon > successful the Theme Options > JSON Variables gadget.
{
noThumbnail: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png",
relatedPostsNum: "3",
cookieExpiresDays: "7",
followByEmailText: "Subscribe to our mailing database to get the caller updates!",
commentsSystem: "blogger",
disqusShortname: "templateify-comments",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
noThumbnail: default is https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png
relatedPostsNum: default is 3
cookieExpiresDays: default is 7
followByEmailText: default is Subscribe to our mailing database to get the caller updates!
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you adhd the disqus form, you volition past person to adhd the username of your form, default is templateify-comments
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, May, June, July, August, September, October, November, December.
NOTE: To adhd the Facebook Comments, you volition request to instal the facebook SDK connected your blog, however to instal it by clicking here.
Widget Settings:

How to Customize This Theme?
Access your blog Theme > and click connected the Customize button > and find Background and Advanced options.
How to Customize This Theme?
Access your blog Theme > and click connected the Customize button > and find Background and Advanced options.
Available customizations: Theme Options, Widths, Fonts, Backgrounds, Colors and more.
Background Example:
Advanced > Theme Options:
Native Dark Mode: 0 is false and 1 is true.
Left Sidebar: 0 is false and 1 is true.

 1 year ago
113
1 year ago
113






![How To Setup Eris Blogger Template [Templateify]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn9NH3amyPqk-ToSocgH44FEi0G58egxzlGV7wj5vLaIeiZ0XDe7Nic28236WwlJcoNQFqSCmdheA6KeI7CbUgOpDYl0d_Q7UKuM1AqQA88IiImkZuvuyQ-ZVXdlI7BRS3E1Y5jZyCqnuYfK3ZbWz14W0_0q5PKecWH6szYx_yTg4IPAMGwYNhErxSd4ny/s1600/Eris%20Blogger%20Template.jpg)
![How To Setup Lija Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2JrholeC_GFksu1CBDX3Um-Wcu0KcWgkdn99YV7655Y225_wn_ZMtExfPDoxdtd1FK7omIhajrmiquZj4RM9LM8mxrIbn_XA-uvzN0ugiCJ-9hEnNu6qppfKSdKw4fPrLg_W5Vy4F3_YvmPR7bIjkdyYIdhObxH7tEPunCoVSbnBpQgCyn8Y_v7RMOoB/s1600/Lija%20Blogger%20Template.jpg)
![How To Setup Vexo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitvaLxKvycMeS8L5zu0PH9XG3Im9F8uOsVzY5ERo3T5M0r1lnN-HjcWldESbVUHaSqSLhF4lVH5DZ0448Q8UV5AyZeMZBHmUB2ffCKBEszdb-stMhEEQ_hv4zNdVUyMpOjaazfdbs42-qyUir9W9TmLQbfh_3UiPSgLOXZcUKZBxPriQwAbErInBdfUUIt/s1600/Vexo%20Blogger%20Template.jpg)





 English (US) ·
English (US) ·